渲染「实时调光」效果即可预览!
功能入口
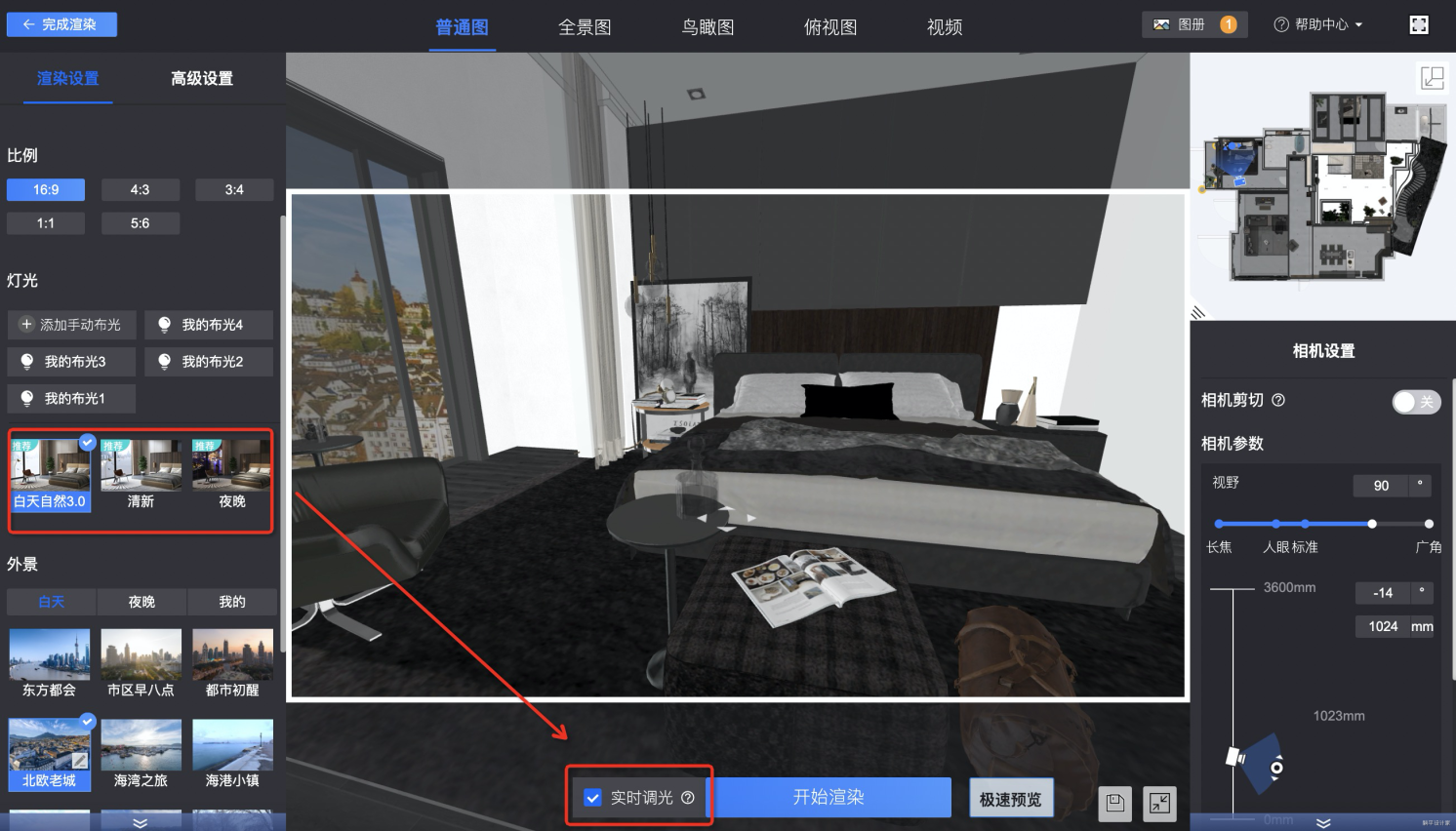
入口1:渲染环境普通图渲染tab下,选中新模板或以新模板为基础的手动布光模板时,【开始渲染】按钮会显示【实时渲染】勾选项。
入口2:勾选后,渲染时长将有所增加,图册内的渲染结果可支持以所见即所得的方式调整灯光效果。

调光有效期
可调光的渲染结果有效期为30天,超时之后将不再支持调光,但已经调好的效果会保留下来如有需要可通过重新渲染再次获取调光能力。

实时调光设置项
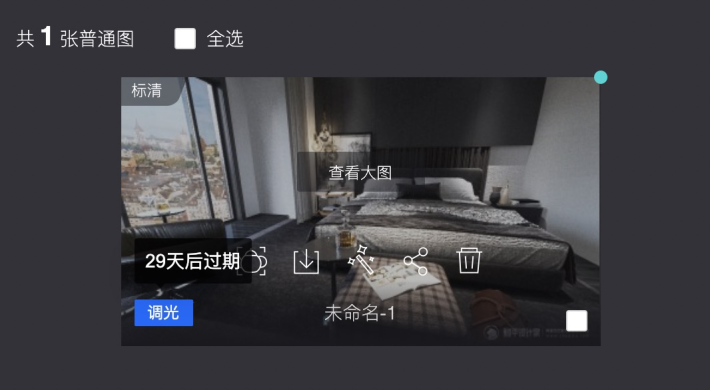
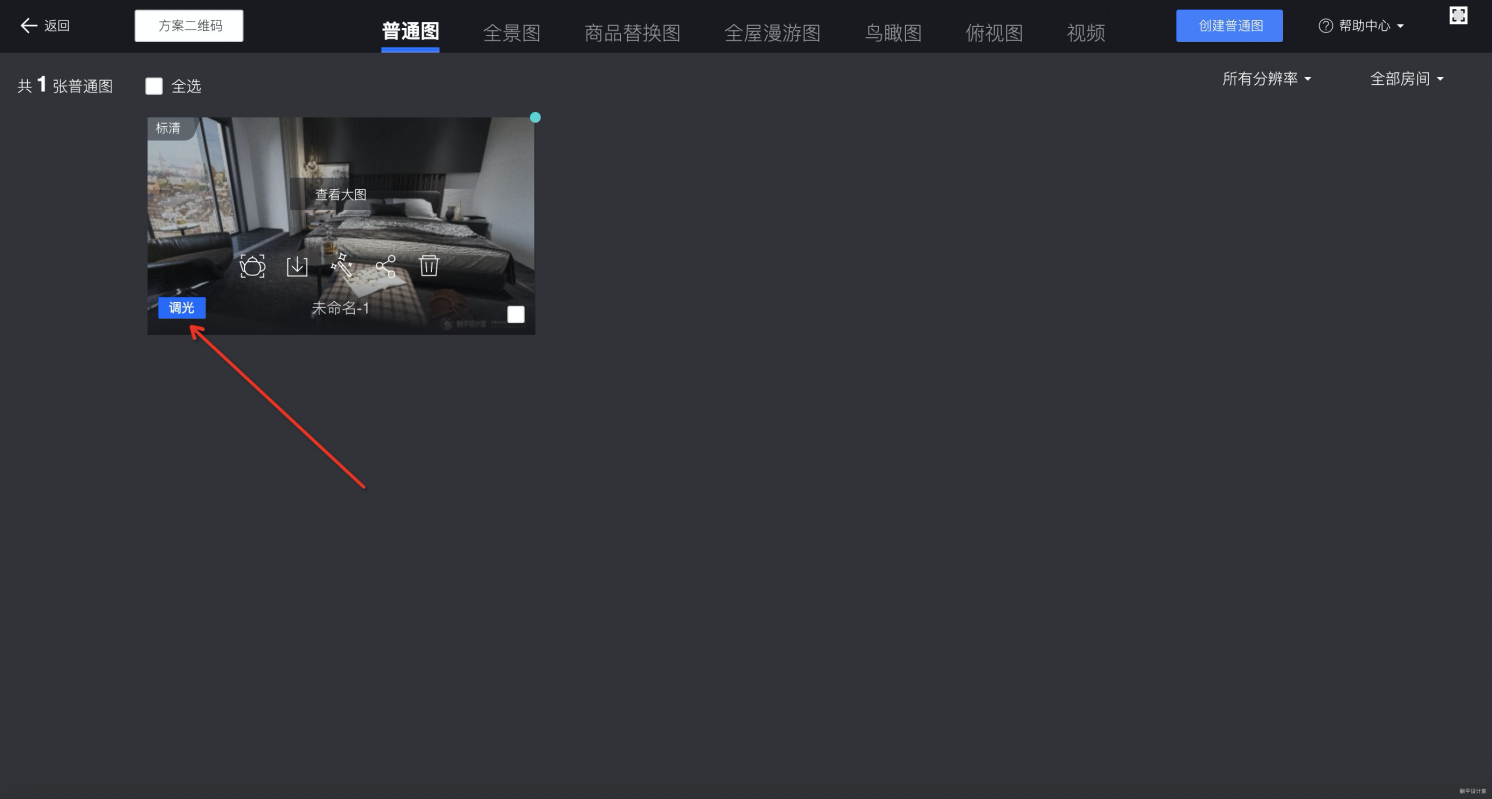
图册卡片点击左下方【调光】按钮可进入实时调光界面;

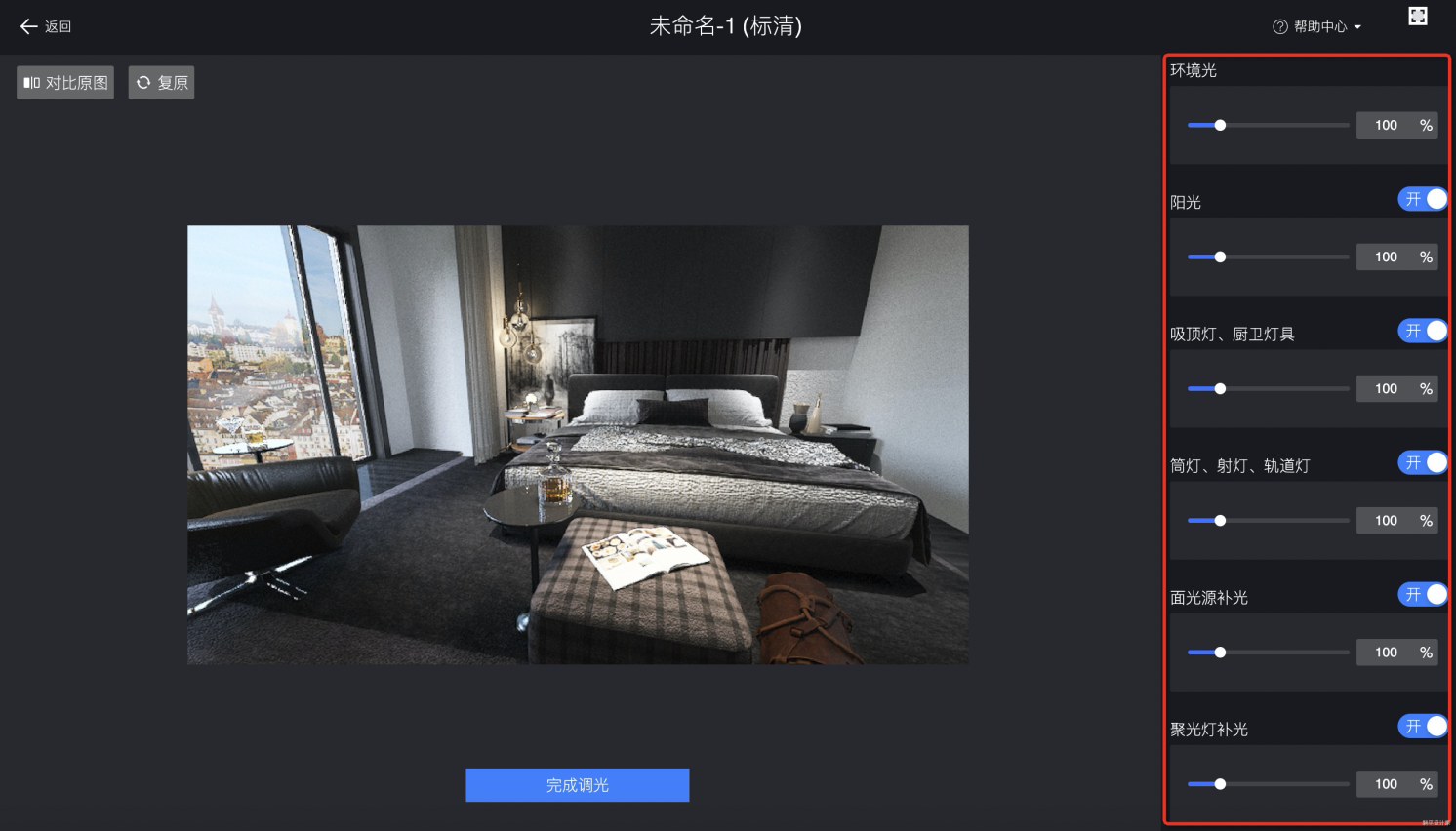
调光界面支持对个类型光源分别进行开光及明度调整;调整结果可实时预览;带自发光材质的灯具降低灯光亮度时可能导致材质变暗,如有亮度调整需求,建议在手动布光内进行。

完成调光
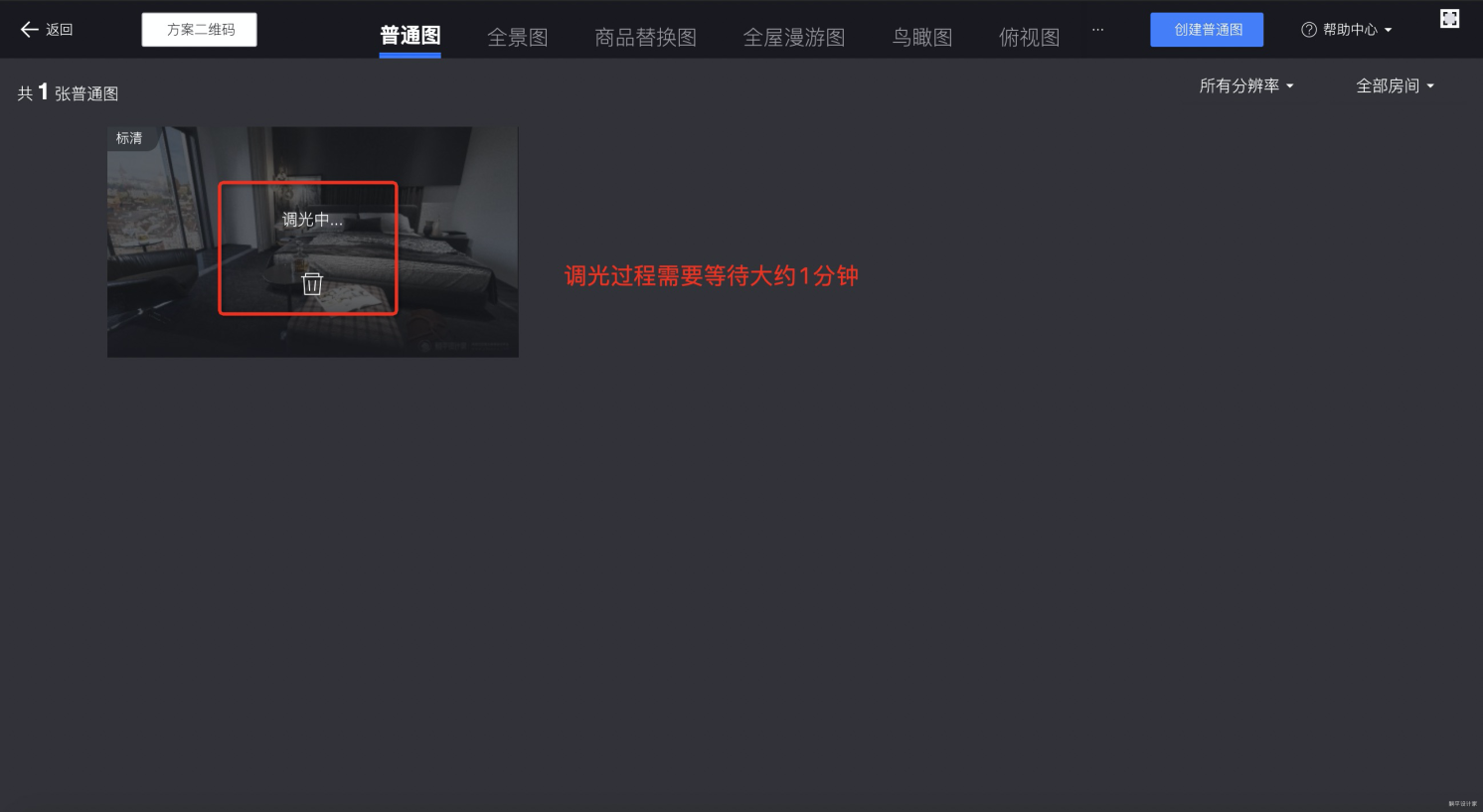
点击【完成调光】则用调光后的结果覆盖原效果图,同时返回图册;调光过程大约需要等待1分钟。

美图与调光的关系
调光后的图片可二次调整,但点击【复原】则恢复至刚渲染后的初始状态;
调光后的图片可以继续美图,在美图界面点击【复原】依旧恢复至刚渲染后的初始状态;
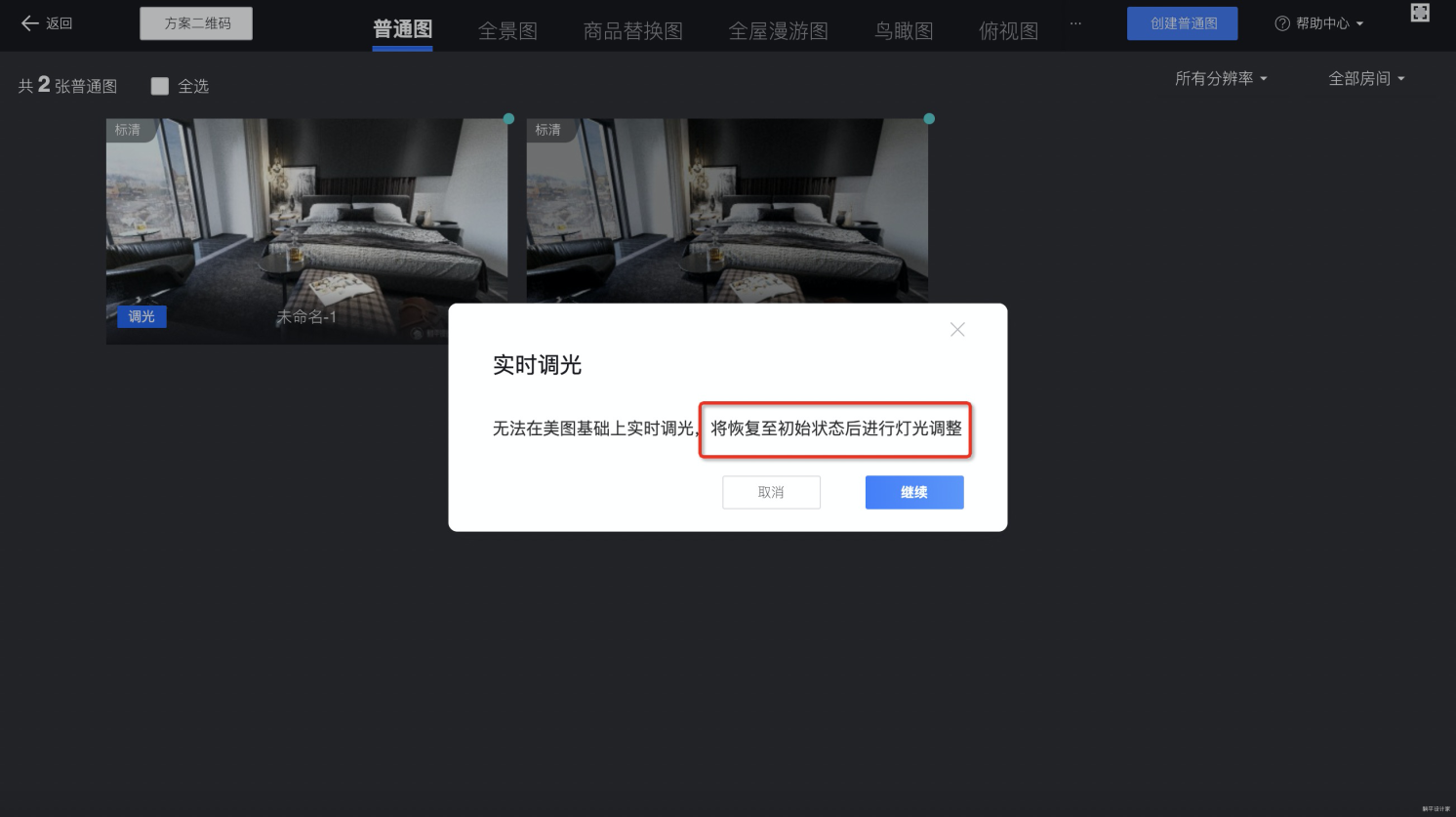
美图后无法再叠加调光,若强制继续,将自动恢复至初始状态后再进行调光。

FAQ
1、为什么我看不到实时调光功能?
目前只支持普通图;对于手动灯光光模板,确保你的基础模板为下面几个。不支持空白模板,但支持空白模板2.0.

2、实时调光功能和最后的成品图有少量的亮度差异?
在部分场景会有少量的亮度差异,目前我们也在不断改进效果中。
3、进入实时调光界面后,一片空白或加载失败?
通常是浏览器的3D引擎崩溃了,可以关闭客户端/浏览器再重新打开。
4、进入实时调光界面后,但效果好像出问题了?
调光功能需要您的显卡和浏览器支持WebGL 2.0,请确保您使用最新版的客户端或者是谷歌浏览器Chrome。
如果已经使用了最新版的软件,请保存设计,关闭客户端/浏览器重新调光试试。
如果您遇到问题,请将CPU、内存、显卡、操作系统版本和浏览器/客户端版本信息报给客服。
 沪公网安备 31011502014115号
沪公网安备 31011502014115号